Отслеживание нестандартных форм через поля
Существуют формы, в которых невозможно поймать атрибут «Form Classes», тут на помощь к нам приходят пользовательские переменные.
Рассмотрим вид формы, в которой условием активации Тега отправки будет:
1) Успешное заполнение поля «Имя»
2) Успешное заполнения поля «Телефон»
3) Отправка формы при заполненных полях при клике на кнопку.
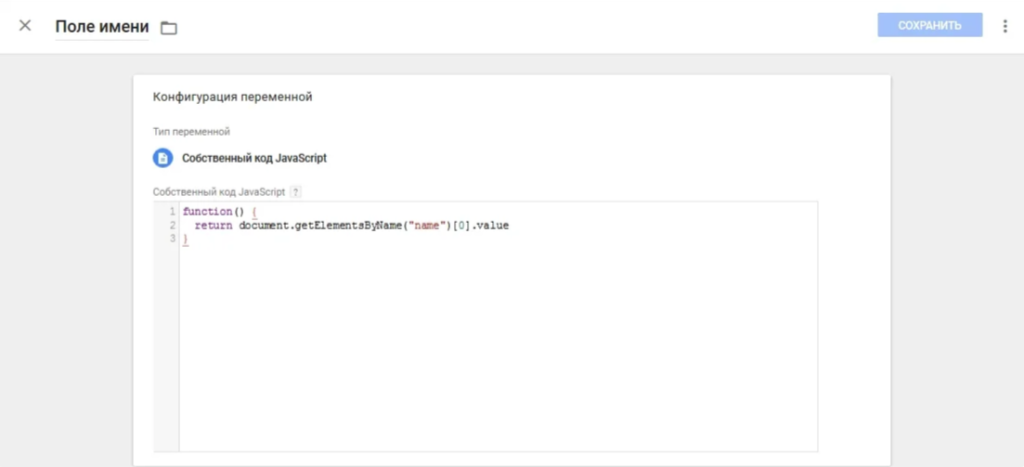
Для начала нужно создать пользовательскую переменную, в конфигурации выбрать параметр «Собственный Java Script» и вставить код. Вместо name необходимо указать текст интересующего нас поля.

function() {
return document.getElementsByName("name")[0].value
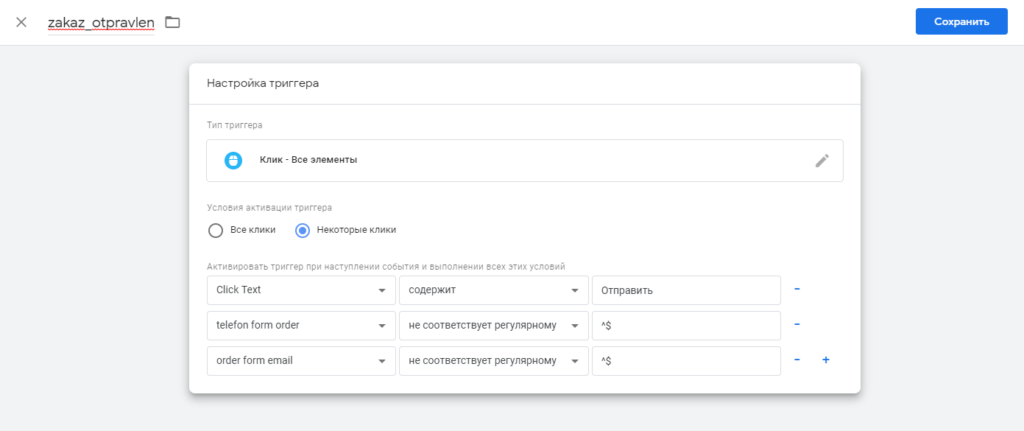
}Обратите внимание на параметр «Поле Имени», в нем необходимо выбирать настройку «не соответствует регулярному выражению» ^$, которое означает, что поле должно быть обязательно «не пустым». В нашем примере это поля telefon и email, которые обязательны для отправки формы. Элемент, по которому происходит клик в нашем случае – это кнопка «Отправить», её настраиваем через атрибут «Click Text». Сохраняем триггер.

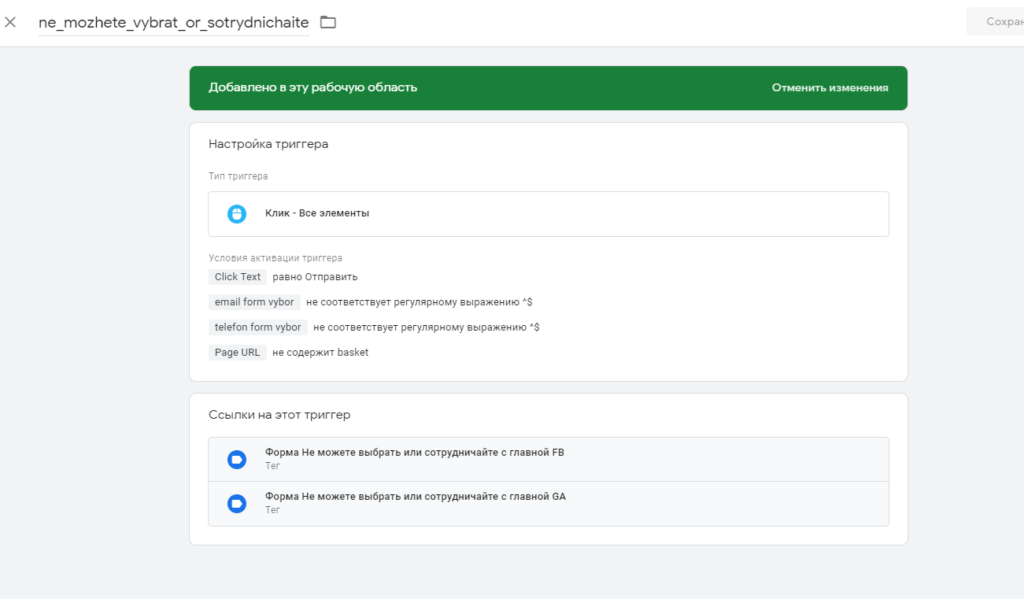
Иногда требуется привязать дополнительный параметр для триггера, чтобы разделить пересечение форм с одинаковыми названиями кнопок. Например добавив «Page url». У меня такая ошибка была, при этом по форме А срабатывал триггер формы Б, причем просто по клику пустой формы. Я добавил page URL для каждой формы, одна была в корзине и получила «не содержит basket», а вторая в каталоге и содержала «catalog»

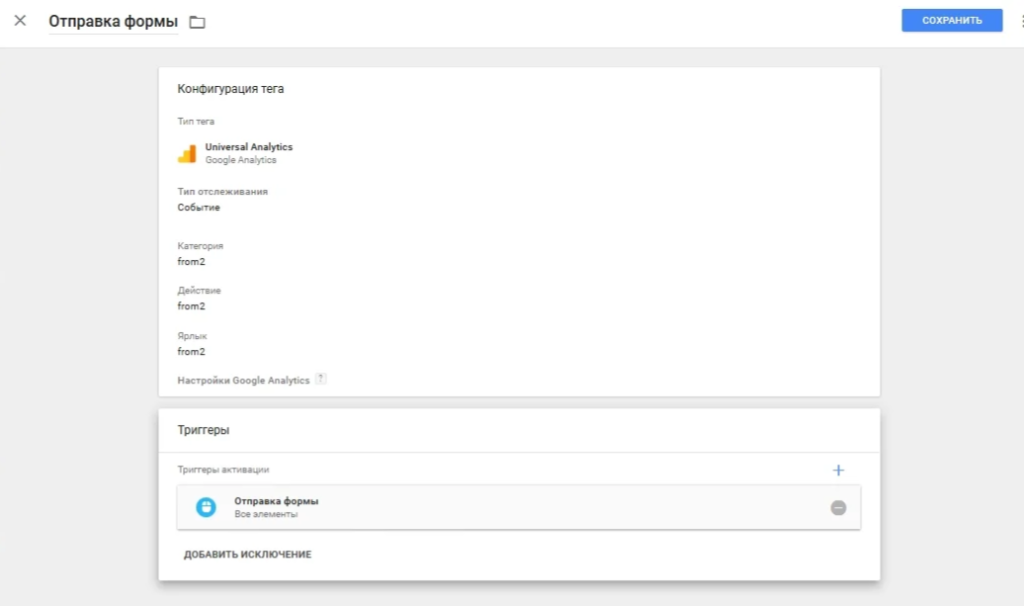
Далее настраиваем Тэг отправки формы, по только что настроенному триггеру. На скрине ниже это триггер «Отправка формы»

Итог:
С помощью рассмотренных выше вариантов пользовательских настроек и скриптов можно настроить почти все виды отслеживания форм заявок на сайтах. И помимо этого отслеживать клики и переходы по элементам, которые для нас являются важными, не редактируя непосредственно код сайта.
Диспетчер тегов упрощает мониторинг и аналитику эффективности сайта. С помощью набора встроенных и пользовательских переменных вы можете быстро настроить отслеживание практически любых событий на сайте.
Оригинал статьи