Sourcebuster.js — скрипт определения источников посетителей сайта
Оригинал тут → https://osipenkov.ru/sourcebuster-js/
С этим скриптом я познакомился несколько лет назад, хотя ему уже более 6 лет. О нем до сих пор знает не такое большое количество человек, а использует в работе еще меньшее количество интернет-маркетологов. Будем восстанавливать эту несправедливость и учиться применять Sourcebuster.js на практике.
Sourcebuster.js — это скрипт определения источников посетителей сайта. Он позволяет отследить, откуда пришел пользователь (с рекламы, органического поиска, социальной сети или другого источника), чтобы впоследствии эту информацию можно было использовать в различных целях. Например, для:
- передачи источника трафика пользователя вместе с его заявкой;
- генерации промокода, который можно выводить на сайте;
- отправки данных по источникам в CRM-систему или другие инструменты аналитики;
- подмены телефонного номера в зависимости от источника трафика;
- подмены заголовков или контента.
Для последних двух у маркетингового агентства it-agency есть отдельный модуль SB-Placer, который подменяет телефонные номера, заголовки и контент в зависимости от источника или тематики рекламной кампании по заданным критериям. И это далеко не все, что данный скрипт умеет!
Alex Fedoseev, автор решения Sourcebuster.js, опубликовал исходный код в открытом доступе у себя на Github. Подробное описание также доступно на сайте it-agency.ru. Там есть много технического описания и различных примеров кода для веб-разработчиков. В этом материале я постараюсь максимально упростить использование данного скрипта и продемонстрировать настройку и примеры того, как я (интернет-маркетолог) использую его в работе.
Но перед тем, как это сделать, я рекомендую прочитать вам несколько материалов, которые позволят упростить понимание и усвоение текущей темы:
Итак, что даст вам скрипт Sourcebuster JS? В качестве примера я хочу продемонстрировать отрывок из моего вебинара по передаче заявок с сайта в Telegram с помощью Google Tag Manager.
Здесь я использую Sourcebuster вместе с GTM для определения источника трафика, а именно 5 переменных UTM, чтобы передавать дополнительную информацию вместе с заявкой в Telegram. Это самый простой прием использования данного скрипта, но он и самый наглядный. Аналогично можно передавать содержимое utm_меток в Google Таблицы, на почту или в любое другое место. Например, Максим Гапчук (автор блога Analytics Tips) в публикации для Ringostat описывает процесс настройки сквозной аналитики с помощью Sourcebuster, Google Таблиц и нескольких JS-кодов без привлечения веб-разработчиков
Как я написал ранее, скрипт может применяться интернет-маркетологом при решении различного рода задач. Лично я использую его вместе с диспетчером тегов Google. А чтобы вы тоже научились использовать его в своей работе, давайте перейдем к самой настройке.
Работа с Sourcebuster.js
Первым делом необходимо скачать сам скрипт по ссылке.
Скрипт Sourcebuster.js
Я даю прямую ссылку на чуть измененный, адаптированный код для GTM, чтобы вам проще было провести все необходимые настройки. Оригинальный код можно скачать на Github по ссылке. Отличие состоит в теге <script>, в который заключен данный код, и команде sbjs.init(), которая отвечает за инициализацию работы скрипта.
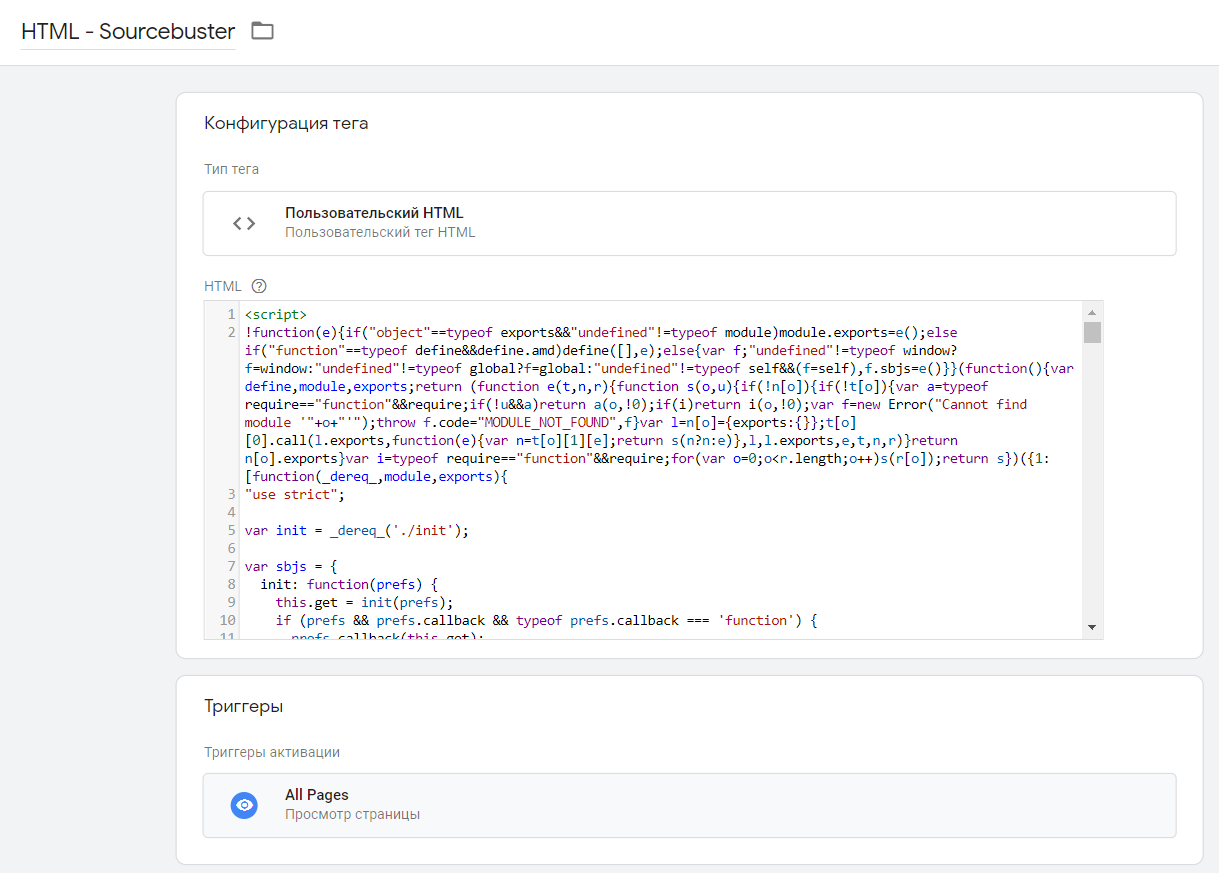
На следующем шаге зайдите в Google Tag Manager и создайте тег типа Пользовательский HTML. Вставьте в него скопированный код скрипта Sourcebuster:
Код Sourcebuster в теге Пользовательский HTML
Триггер активации — Все страницы (All Pages). Сохраните тег и опубликуйте контейнер. Теперь при переходе на сайт у пользователя будут сохраняться следующие файлы cookie (срок жизни устанавливается с помощью параметра lifetime и составляет 6 месяцев по умолчанию):
- sbjs_current
- sbjs_first
- sbjs_first_add
- sbjs_session
- sbjs_referer
- sbjs_udata
Установленные файлы cookie для пользователя
Подробнее о том, что означает каждая из них, вы можете узнать в обзорной статье автора скрипта на habr.com. Сейчас нас больше всех остальных интересует именно кука sbjs_current, в которой хранятся данные о ТЕКУЩИХ 5 utm_метках:
| 1 | src=google|mdm=organic|cmp=(none)|cnt=(none)|trm=(none) |
- src — источник (utm_source);
- mdm — канал (utm_medium);
- cmp — рекламная кампания (utm_campaign);
- cnt — содержание объявления (utm_content);
- trm — ключевое слово (utm_term);
Данные для извлечения доступны через метод sbjs.get. Вы можете с легкостью использовать Google Tag Manager и создать 5 пользовательских переменных типа Переменная JavaScript:
- sbjs.get.current.src — возвращает то, что находится в utm_source;
- sbjs.get.current.mdm — возвращает то, что находится в utm_medium;
- sbjs.get.current.cmp — возвращает то, что находится в utm_campaign;
- sbjs.get.current.cnt — возвращает то, что находится в utm_content;
- sbjs.get.current.trm — возвращает то, что находится в utm_term;
5 переменных JavaScript для извлечения utm_меток
После этого включите режим отладки GTM и перейдите на свой сайт с utm_метками. Например, https://adplanner.io/?utm_source=yakov&utm_medium=test&utm_campaign=kampaniya&utm_content=text&utm_term=bez_slova
Тогда на вкладке Variables вы увидите созданные на предыдущем шаге переменные, которым были присвоены значения utm_меток:
Вкладка Variables
Как я написал ранее, эти переменные извлекают значения текущих utm_меток. Но скрипт позволяет также доставать информацию о первом источнике посетителя с помощью объектов sbjs.get.first и sbjs.get.first_add.
- sbjs.get.first.src — возвращает то, что первый раз попало в utm_source;
- sbjs.get.first.mdm — возвращает то, что первый раз попало в utm_medium;
- sbjs.get.first.cmp — возвращает то, что первый раз попало в utm_campaign;
- sbjs.get.first.cnt — возвращает то, что первый раз попало в utm_content;
- sbjs.get.first.trm — возвращает то, что первый раз попало в utm_term;
Данные фиксируются один раз и больше не перезаписываются. Поэтому вы можете в Google Tag Manager вместе с заявкой передавать не только текущий источник перехода пользователя, но и первый. Вот пример определения моего первого визита и текущего визита на странице it-agency:
Различие данных между первым визитом и текущим визитом
Данные в переменных могут не совпадать, поскольку человек на ваш сайт мог зайти несколько раз — сначала по органическому поиску, потом по рекламе и др. Вот пример 5 переменных первого визита и 5 переменных текущего визита в режиме предварительного просмотра:
Отличия значений переменных
Эти переменные вы можете передавать как специальные параметры в Universal Analytics, чтобы потом строить специальные отчеты и сравнивать источники между собой. Вполне вероятно, что пользователь совершил конверсию не в первый свой визит, а через n-ое количество заходов. Но благодаря данным из объектов sbjs.get.first и sbjs.get.first_add мы можем зафиксировать первый переход к нам на сайт с помощью пользовательского параметра.
Нет необходимости делить 5 переменных на 5 специальных параметров, если вы отправляете эту информацию в Google Analytics. Все это можно уместить в одну метрику, передавая специальный параметр с вашим индексом в теге Google Tag Manager:
Все переменные в одном специальном параметре
Передайте ее с необходимым событием в качестве специального параметра, а после проведите анализ, построив отчет по конверсиям:
Специальный отчет с двумя моделями атрибуции
Как видите, в моем примере в одном отчете Google Analytics мы сразу можем отобразить две модели атрибуции:
- первое взаимодействие (First Interaction, First Click) — google / organic;
- по последнему непрямому клику (Last Non-Direct Click) — yandex / cpc.
Получается, что пользователь первый раз зашел на сайт через органический поиск Google (SEO), а оставил заявку по платному трафику (Яндекс.Директ). Информация по первому источнику перехода на сайт будет являться хорошим дополнением к отчетам со стандартной моделью атрибуции, и вы всегда сможете расширить анализ своего трафика.
Но этим функциональность Sourcebuster не ограничивается. Скрипт позволяет извлекать и другие ценные данные о посетителе и его визите, например:
- количество визитов;
- User-Agent;
- дата первого сеанса (в формате ГГГГ-ММ-ДД ЧЧ-ММ-СС);
- количество просмотренных страниц;
- устанавливать значение промокода;
Кол-во визитов пользователя (sbjs.get.udata.vst)
Показывает, сколько раз пользователь посещал ваш сайт. Для этого создайте в GTM переменную типа Переменная JavaScript с именем глобальной переменной sbjs.get.udata.vst.
Переменная, которой присваивается номер текущего визита (сеанса) пользователя
Аналогичная метрика присутствует в Google Analytics в качестве стандартного параметра и называется Число сеансов.
Число сеансов в специальном отчете Google Analytics
User-Agent (sbjs.get.udata.uag)
User-Agent — это строка, которая передается браузером вместе с запросом любой страницы в интернете. Это ваш своеобразный «отпечаток», в котором содержится:
- название и версия вашего браузера;
- название операционной системы (Mac, Windows, Linux и т.д.) и ее версия;
- информация о некоторых установленных плагинах в системе;
- прочая информация, идентифицирующая и раскрывающая вас.
Подробно о User-Agent я писал в этой статье. Чтобы определить юзерагент с помощью Sourcebuster, в GTM создайте переменную типа Переменная JavaScript с именем sbjs.get.udata.uag.
Переменная, которой присваивается User-Agent пользователя
Дата первого сеанса (sbjs.get.current_add.fd)
Дата первого посещения (сеанса) – это дата первого зарегистрированного взаимодействия пользователя с вашим контентом. Фактически, это тот момент, когда пользователю в Google Analytics был присвоен уникальный идентификатор пользователя (он же Client ID).
Подробно об этом параметре я писал в этой статье. Способ, приведенный в ней, отличается от текущего. Там нужно было добавить дополнительный код в пользовательскую переменную типа Собственный код JavaScript, а используя Sourcebuster, вам в Google Tag Manager нужно создать все ту же переменную типа Переменная JavaScript с именем sbjs.get.current_add.fd.
Переменная, в которую записывается дата первого посещения пользователя
Количество просмотренных страниц (sbjs.get.session.pgs)
Данная метрика будет полезна, если вы захотите запустить триггер, тег после просмотра пользователем 1,2,3…N страниц (PageView). По сути, это счетчик просмотренных страниц. Передавая значение в специальный параметр с важным для вас событием, вы будете знать, сколько пользователь просматривает страниц прежде, чем совершить целевое для вас действие.
Три примера отслеживания счетчика просмотренных страниц я разбирал в этой публикации. Если вы используете данный скрипт, то отследить это стало еще проще. Создайте переменную типа Переменная JavaScript с именем sbjs.get.session.pgs.
Переменная, которой присваивается кол-во просмотренных страниц пользователя
Генерация промокода (sbjs.get.promo.code)
Как правило, промокод используется для соотнесения визита пользователя с его заявкой по телефону и получения информации о рекламном источнике. Например, сервис ROIstat номер визита записывает в cookie roistat_visit.
В материале kingcomp.ru исчерпывающе описывается пошаговый алгоритм коллтрекинга с помощью промокода с привязкой к источнику. Я в этой статье опишу только способ установки промокода в Sourcebuster и его отображение на сайте.
Для этого необходимо видеоизменить наш первоначальный код скрипта Sourcebuster.js. Вернитесь в Google Tag Manager в тег и в конце к строчке sbjs.init() добавьте код, чтобы получилось:
| 12345 | sbjs.init({ promocode: { min: 1000, max: 9999 }}); |
, где в min и max можете задать свой собственный диапазон значений (например, 10 и 100).
В GTM это будет выглядеть так:
Добавление кода для создания промокода
Сохраните изменения в теге. Теперь при каждом заходе для пользователя будет генерироваться уникальный промокод, который будет записываться в cookie. А чтобы извлечь эти данные, создайте переменную типа Переменная JavaScript с именем sbjs.get.promo.code.
Переменная с промокодом
Теперь осталось вывести этот промокод у себя на сайте. Как я написал выше, промокод имеет смысл привязывать к какому-нибудь источнику. Например, создать условие:
- если sbjs.get.current.src = yandex и sbjs.get.current.mdm = cpc, то выводить букву Д (это Яндекс.Директ) перед промокодом, а для sbjs.get.current.src = google и sbjs.get.current.mdm = cpc отображать букву A (Google Ads) и т.д. (как пример в статье kingcomp.ru)
Сами стили можно задать такие:
| 1234567891011121314 | #lowerleft{position:fixed;bottom:0;left:0;margin-bottom: 10px;margin-left : 0px;width: 200px;height: 20px;background-color: yellow;color: black;border: 1px solid black;padding: 10px;} |
Это универсальный код с идентификатором lowerleft, который вам необходимо добавить к элементу на странице. Промокод будет зафиксирован в левом нижнем углу браузера в области, заданной стилями. Все размеры ширины, высоты блока вы можете задать самостоятельно под себя.
А чтобы вывести само значение промокода, которое находится в переменной sbjs.get.promo.code, можно использовать конструкцию:
| 1 | document.getElementById(«promo»).innerHTML = sbjs.get.promo.code; |
И в HTML уже вынести такой код:
| 1 | <div id=»lowerleft»>Ваш промокод: <div id=»promo»></div></div> |
Пример отображения промокода на странице
Вот такой вот многофункциональный скрипт определения источников посетителей сайта с большим количеством отслеживаний. Используйте Sourcebuster.js для расширения стандартных параметров и показателей Google Analytics собственными данными о пользователях вашего сайта.